HU/OOP Introduction
Ez a szkript tutoriál elmagyarázza, hogy mi az az objektumorientált programozás, és megtanít arra, hogy hogyan kell használni az MTA OOP funkcióit. Ezt qaisjp hozta létre (talk) 22:48, 8 June 2014 (UTC). Forum post.
Contents
Bevezetés az OOP-ba
Az OOP az az object orientated programming rövidítése. Három egyszerű szó, de valószínűleg az utolsót fogja a legjobban érteni. OOP-nak (Objektumorientált Programozásnak) nevezzük azt, amikor minden, egy objektumhoz köthető függvény az adott objektumon kerül meghívásra. Az objektum ez esetben egy osztály példánya - egy elem osztály, egy database osztály, egy játékos, egy jármű. Eredetileg minden procedurális volt, hasonlóan kellett megcsinálnia egyes scripteket:
local vehicle = createVehicle(411, 0, 0, 3) setVehicleDamageProof(vehicle, true) setElementFrozen(vehicle, true) setElementHealth(vehicle, 1000) setElementVelocity(vehicle, 0.2, 0.2, 0.2) destroyElement(vehicle)
A legtöbb esetben tudja, hogy mivel foglalkozik. A változó majdnem mindig a típushoz kapcsolódik, ezért a felrobbanó járművet ennek megfelelően nevezné el, például explodedVehicle, vagy legalábbis a szövegkörnyezetben megértené, hogy az exploded magábafoglalja a járművet amikor az az onVehicleExplode event-ben van. Ezért egy hosszú függvényt kell írnia és manuálisan kell hivatkoznia a járműre amikor procedúrálisan dolgozik. Fájdalmasan. Az objektumorientált programozás nagyon különbözik ettől, és minden egyes "objektel" együtt dolgozik. Ahelyett, hogy hívnia kellene egy funkciót, és a híváson belül kellene rá hivatkoznia, valójában az osztályon BELÜLI funkciót hívja meg.
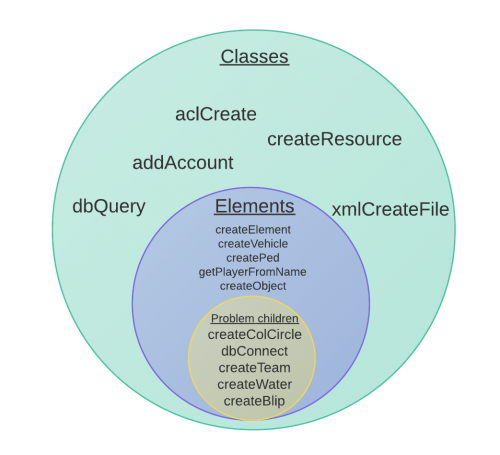
Valószínűleg azt gondolja, hogy mindent amit létre tud hozni és megadni a függvénynek az egy elem. A jármű az egy elem. A játékos is egy elem. Bármi, ami egy elem, az valójában egy osztály is. A játékosok csatlakozása létrehozza az osztály egy példányát, de a csatlakozás az nem egy elem, ez egy példány - egy objekt. A tutorial során, amikor az object-ről beszélek, akkor nem a createObject-re gondolok (hacsak ezt meg nem említem), de a dolgok tisztán látása érdekében kerülni fogom a fizikai tárgyak megemlítését, amikor ezt a tutoriált írom. Itt egy menő venn diagram, amelyet az osztályok és az elemek egyszerű szervezésének bemutatására hoztam létre.
A bal oldali funkciók rendezve vannak, hogy megmutassa milyen kategóriába tartozik a visszaadott érték. Van Classes, Elements és "Problem children". Problem children nem valódi kategóriák a kódban, hanem csak függvények, melyek szabályokat szüntetnek meg. Minden amivel játszhat azok osztályok: resources, vehicles, és teams.
Minden elem egy osztály. A helyes használat:
destroyElement(ped)
ez így nem helyes:
destroyElement(resource)
A Problem children azok furcsa dolgok. Nem használhatja az összes említett függvényt (valójában nem minden elem teszi lehetővé, hogy a függvények teljes választékát alkalmazzák rajtuk, de néhányat közülök megemlítettem) a funkciók listájának "Element functions" részében, de viszont destroyElement()-et használhat rajtuk. Vannak osztályok gyerekei, mint például a players, ami így néz ki: Element -> Ped -> Player. Minden játékos Ped és minden Ped elem. Nem minden Ped játékos, és természetesen nem minden Elem játékos. A lényeg az, hogy szinte minden, amit létrehozhat vagy letölthet, hogy később újrahasználja őket, azok osztályokat használnak.
Az előző kód helyett használhatjuk ez a kódot is:
local vehicle = createVehicle(411, 0, 0, 3) vehicle:setDamageProof(true) vehicle:setFrozen(true) vehicle:setHealth(1000) vehicle:setVelocity(0.2, 0.2, 0.2) vehicle:destroy()
Ez nagyon hasonlít a táblák működéséhez, ez olyan, mint a customTable.setSomething() kivéve a : használatát, a Lua konvertáló a customTable:setSomething()-et customTable.setSomething(customTable)-be konvertálja át. Ez egy elég bizalmas dolog a szintaktikus cukorról, és nem kell egyáltalán aggódnia ezzel kapcsolatban.
Ezek a funkciók elég hasznosak, de az OOP-nál több változtatás is van még, amit a következőkben fogok megmagyarázni.
Szemléltetés, változók
Az OOP elhagyja a "create" részét a függvénynek, így a createVehicle helyett csak a Vehicle-t használjuk. És ez pontosan ugyanúgy működik, ez olyan, mintha a Vehicle = createVehicle-t használnánk. Elég menő, nem igaz?? Az egyetlen különbség az, hogy kihagyja a kínált extra dolgokat, a Vehicle-nek nincsenek ezek az extra dolgai, de a Player-nek már igen. Például, a getPlayerFromName() helyett használhatja a Player.getFromName()-t. Ez egy könnyű és egyszerű módja a függvények szervezésének.
| Tip: A Vehicle() azért működik, mert ténylegesen hozzáfér a Vehicle.create függvényhez, ez lehetővé teszi, hogy elhagyja a .create-et, amikor "objekteket hoz létre" |
Mivel az OOP az eljárás tetején helyezkedik el, sok dolgot örököltek az eljárási stílusból, de a dolgok könnyebbé tételéhez változókat használunk az összes függvényhez, melyek egyetlen információt igényelnek. Lerövidítettük a getElementDimension()-t az element:getDimension()-re, de akár még mélyebbre is tudunk menni: element.dimension. Igen, akár csak egy változó. Megadhatja ezt a változót csak úgy, mint egy normális változót és olvashat is belőle, mint egy nomrális változóból. Héj, használhatja akár így is:
local function incrementDimension()
local player = Player.getRandom() -- get a random player
player.dimension = player.dimension + 1 -- increment dimension
end
setTimer(incrementDimension, 60*1000, 10) -- set a timer for sixty thousand milliseconds, sixty seconds, one minute
Ez a kód fog egy random játékost majd egy másik dimenzióba helyezi tíz percen keresztül minden egyes perc után.
Vektorok
A player.position is működik! De hogyan változtat meg három paramétert.. egy változó használatával? Vektorok. A vektorok nagyon erős osztályok és többféle formában vannak, ennek a bemutatónak a céljából három dimenziós vektort fogok bemutatni elemekben megadva. A vektorok használata nagyon egyszerű és persze tetszőleges. Bárhol, ahol pozíciókat használhat, ott használhat vektorokat is.
Szóval ez egy egyszerű példája egy jármű létrehozásának és a map közepére helyezésének a vektorok használatával
-- First, create a three-dimensional vector local position = Vector3(300, -200, 2) -- some place far away local vehicle = Vehicle(411, position) -- create a vehicle at the position vehicle.position = centreOfMap - Vector3(300, -200, 0) -- move the vehicle two units above the center of the map
Igen, mínuszjelet használtam. A vektorok nem csak különleges módszerek a pozíciókra vagy a 3D-s forgatásokra, vagy akármi másra, matematikai számításokat is használhatunk rajtuk. A special matematikai számítást még nem dokumentálták, de én azért megpróbálok dolgozni vele. Ahogy azt az első sorban is láthatja létrehoztam egy 3D-s vektort a 300, -200, 2 kordinátán, és a második sorban pedig létrehoztam egy járművet ennek a pozíciójára.
A vehicle.position visszaadott egy vektort majd fogott egy másik vektort - ez olyan, mint a setElementPosition() csak "()" nélkül. Mindegy egy egyszerű változó; így a harmadik sorban megváltoztattam a jármű pozíciójának a vektorértékét. És ez az ahol a számítás történt, itt láthatja, hogy hogyan működik:
x = 300 - 300 y = -200 - -200 z = 2 - 0
A vektor matematika egy kicsit bonyolultabb, de határozottan lehetővé teszi a számítási műveletek széles skáláját. Tekintse meg a Vektorokat és Mátrixokat a lenti linkeken (Mátrixok = a Matrix több formája), hogy jobban megértse hogyan működnek.
Understanding the documentation
The documentation for the OOP syntax intends to be very simplistic and is supported by the procedural syntax. To keep things simple, everything is consistently formatted in a certain way.
OOP Syntax Help! I don't understand this!
- Note: Set the variable to nil to execute removePedFromVehicle
- Method: ped:warpIntoVehicle(...)
- Variable: .vehicle
- Counterpart: getPedOccupiedVehicle
- Sometimes a note is added to the page. This will explain any special differences in the use of OOP for that function.
- Methods can either start like player: or Player. - the former is only for a function on an instance (setPlayerHealth) and the latter is a static method (getRandomPlayer).
- The counterpart section this allows you to see at a glance how the variable can be used. In most cases this can be inferred from the function page.
If you are a contributor to the wiki, please also consider reading the OOP template.
Hasznos linkek
Egyéb hasznos OOP-vel kapcsolatos oldalak:
Fordította
2018.12.03. Surge