HU/dxDrawCircle
From Multi Theft Auto: Wiki
Ez a function rajzol egy kör alakú képet a képernyőre - egy képkocka erejéig van kirajzolva. Ezt a onClientRender segítségével együtt kell használni annak érdekében, hogy folyamatosan jelenjen meg.
Szintaxis
bool dxDrawCircle ( float posX, float posY, float radius [, float startAngle = 0.0, float stopAngle = 360.0, color theColor = white,
color theCenterColor = theColor, int segments = 32, int ratio = 1, postGUI = false ] )
Kötelező paraméterek
- posX: An integer representing the absolute X position of the circle center, represented by pixels on the screen.
- posY: An integer representing the absolute Y position of the circle center, represented by pixels on the screen.
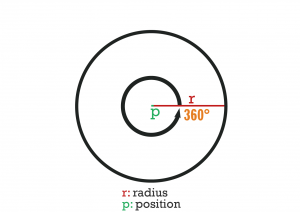
- radius: An integer representing the radius scale of the circle that is being drawn.
Tetszőleges paraméterek
Megjegyzés: Amikor tetszőleges paramétereket használ, előfordulhat, hogy az összes paramétert meg kell adnia, mielőtt egyet is használna. További információkért látogassa meg a tetszőleges paraméterek oldalt.
- startAngle: An integer representing the angle of the first point of the circle.
- stopAngle: An integer representing the angle of the last point of the circle.
- theColor: An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- theCenterColor: An integer of the hex color, produced using tocolor or 0xAARRGGBB (AA = alpha, RR = red, GG = green, BB = blue).
- segments: An integer ranging from 3-1024 representing how many triangles are used to form the circle, more segments = smoother circle. Note: using lots of segments may cause lag.
- ratio: Ratio between width and height, e.g: 2 would mean that the width of the circle is 2 times the height.
- postGUI: A bool representing whether the circle should be drawn on top of or behind any ingame GUI (rendered by CEGUI).
Visszatérési érték
Returns true if the creation of the 2D circle was successful, false otherwise.
Példa
Ez function rajzol egy téglalapot lekerekített sarkokkal.
function dxDrawRoundedRectangle(x, y, rx, ry, color, radius)
rx = rx - radius * 2
ry = ry - radius * 2
x = x + radius
y = y + radius
if (rx >= 0) and (ry >= 0) then
dxDrawRectangle(x, y, rx, ry, color)
dxDrawRectangle(x, y - radius, rx, radius, color)
dxDrawRectangle(x, y + ry, rx, radius, color)
dxDrawRectangle(x - radius, y, radius, ry, color)
dxDrawRectangle(x + rx, y, radius, ry, color)
dxDrawCircle(x, y, radius, 180, 270, color, color, 7)
dxDrawCircle(x + rx, y, radius, 270, 360, color, color, 7)
dxDrawCircle(x + rx, y + ry, radius, 0, 90, color, color, 7)
dxDrawCircle(x, y + ry, radius, 90, 180, color, color, 7)
end
end
dxDrawRoundedRectangle(350, 50, 100, 100, tocolor(0, 255, 0, 255), 20)
Lásd még
- HU/dxConvertPixels
- HU/dxCreateFont
- HU/dxCreateRenderTarget
- HU/dxCreateScreenSource
- HU/dxCreateShader
- HU/dxCreateTexture
- HU/dxDrawCircle
- HU/dxDrawImage
- HU/dxDrawImageSection
- HU/dxDrawLine
- HU/dxDrawLine3D
- HU/dxDrawMaterialLine3D
- HU/dxDrawMaterialPrimitive
- HU/dxDrawPrimitive
- HU/dxDrawMaterialSectionLine3D
- HU/dxDrawRectangle
- HU/dxDrawText
- HU/dxGetBlendMode
- HU/dxGetFontHeight
- HU/dxGetMaterialSize
- HU/dxGetPixelColor
- HU/dxGetPixelsSize
- HU/dxGetPixelsFormat
- HU/dxGetStatus
- HU/dxGetTextWidth
- HU/dxGetTexturePixels
- HU/dxSetAspectRatioAdjustmentEnabled
- HU/dxSetBlendMode
- HU/dxSetPixelColor
- HU/dxSetRenderTarget
- HU/dxSetShaderValue
- HU/dxSetShaderTessellation
- HU/dxSetShaderTransform
- HU/dxSetTestMode
- HU/dxSetTextureEdge
- HU/dxSetTexturePixels
- HU/dxUpdateScreenSource